AMP: Accelerated Mobile Pages

_In recent months, you’re likely to have heard of the acronym AMP within the search industry. AMP stands for Accelerated Mobile Pages, and it’s the newest project that Google, Twitter, and many other businesses and developers have been working on. _
This open-source project is born of the necessity to drastically improve site speed, and therefore user experience, and to help users more easily access information throughout the whole web. The AMP project is working towards creating a unified and templated way to create pages that will increase speed and user experience on mobile devices.
Why do we need AMP?
We all know that, in one way or another, all kinds of websites might suffer on these fronts. The issue is even more noticeable when browsing via a mobile device – as mobile devices frequently use limited-bandwidth connections, have smaller screens, and operate on less powerful hardware than your typical desktop PCs.
What’s more, these restrictions tend to be a bane to web developers, who have to create the perfect websites for any and all possible devices while keeping up with ever-developing technology.
Media and news websites are most affected by the aforementioned performance issues, and AMP is specifically targeting these two types. It’s well known that users’ engagement is equally proportionate to the site’s performance (40% of users are likely to abandon a website if a page takes longer than 3 seconds to load), and media and news sites depend highly on this engagement.
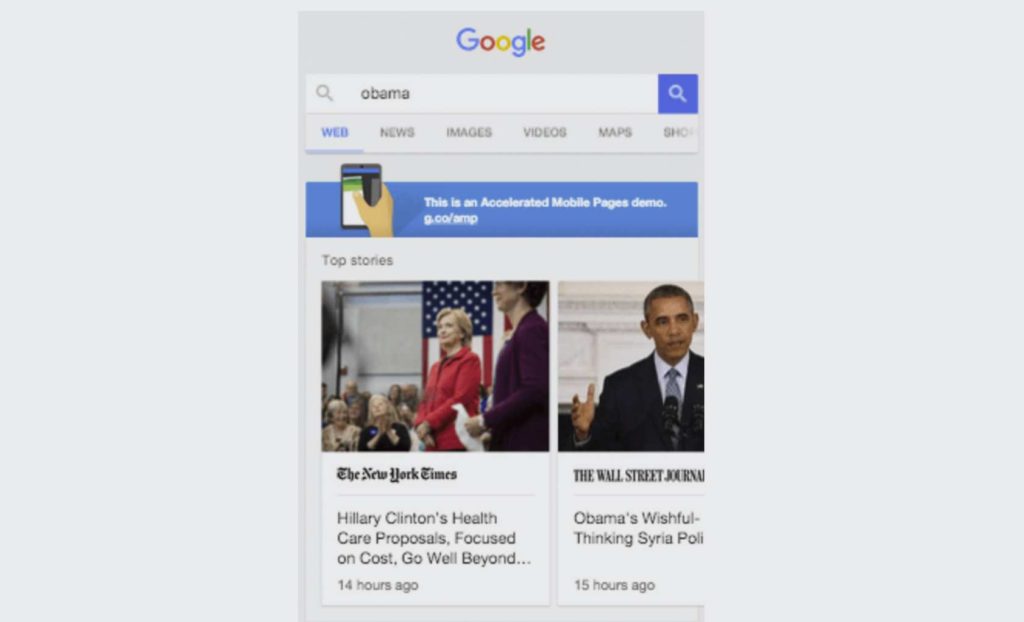
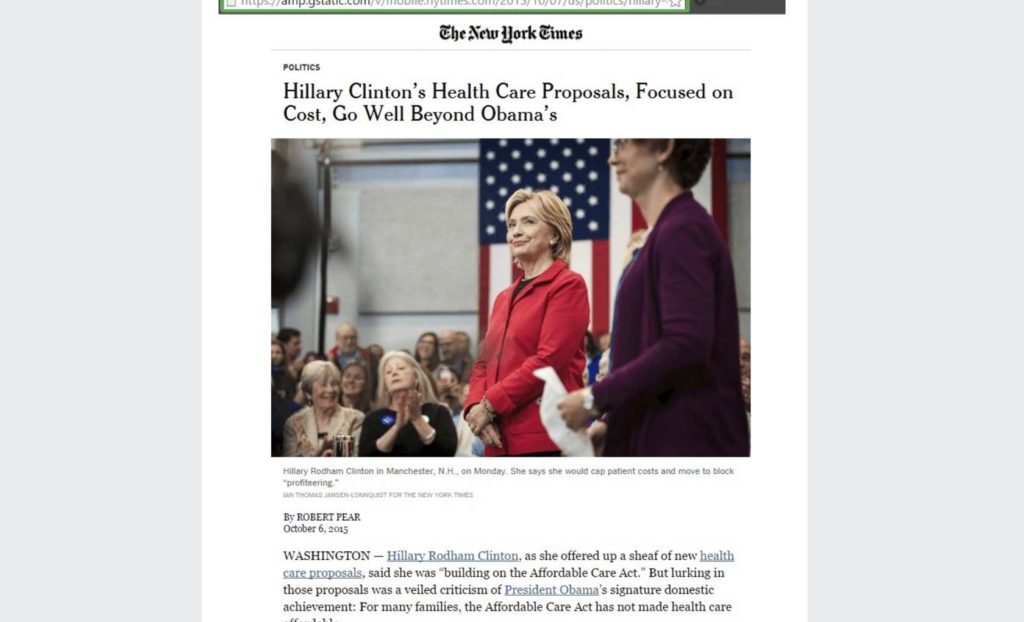
Now that we’ve explained why AMP exists and what it’s targeting, it’s time to explain how it works. First, here’s a demo of what AMP will look like in search results:

If you’d like to view the demo for yourself please follow this link via a mobile device.
To easily explain the technical specifications that AMP templates have, we can divide them into three different parts: HTML, JS (JavaScript) and CDN (Content Delivery Network).
Please note that this is still a work in progress project and some of the elements below are still likely to change.
AMP HTML Mark-Up
The HTML tags allowed by the template are limited (for example, forms cannot be used). There are also some required elements that need to be present for each AMP. Here’s a list of said elements:
- Each AMP must start with the
<!doctype html>tag followed by thehtml amp, orhtml ⚡, tag. This will specify to search engines and crawlers that the page is using the AMP template. - It must also use the “utf-8” character standard.
- AMPs must have a header and body tag.
- AMPs must contain the AMP boilerplate code in the header tag.
- Each AMP must contain a
link rel="canonical" href="URL"/tag that links back to the normal HTML version of the page itself. - Each HTML page must have a
rel="amphtml" href="URL"/tag linking to its corresponding AMP version. - Each AMP must contain a
meta name="viewport" content="width=device-width, minimum-scale=1"tag inside their head tag. Google also recommends to include"initial-scale=1".
Furthermore, developers will find that many HTML tags have been replaced by their AMP HTML counterpart (e.g.: amp-img for images and amp-ad for ads). The project page itself will allow you to see a list of all supported and prohibited tags.
AMP Javascript
If you thought that the AMP template was strict about HTML tags, then you’re in for a rough one when it comes to your JavaScript. You can only use the standardised AMP JS provided in the project page. The AMP JS has many limitations that enforce the AMP standards, in order to make sure your website will provide excellent performance and experience to your users. Here’s some of its features:
- Everything that comes from an outside source will be loaded asynchronously to your content. This means that no external items will take precedence in loading before the items on your website (not even ads). The function prevents said content from blocking/slowing your content rendering.
- This JS allows for DNS pre-fetching and pre-connecting. This means that it will recognise tags such as the amp-twitter in your HTML, and as soon as it’s recognised it will pre-connect the users to the resource. This will shorten the delay caused by the DNS look-up.
- Loading times will be shorter as the AMP system will know how the page should look like before it’s even loaded, and each page will be scaled to the device that is requesting it. Each extra item on the page, whether image or ad, will be loaded only if they are likely to be viewed by the user without affecting their experience. If the element can be viewed above the fold or quickly scrolled through, then it will be loaded.
- There also won’t be any scrolling menus on the page. Google stated that this is because the page itself should be where your content is.
- You will only be able to use CSS files that are smaller than 50 Kilobytes.
- The JS provides tools such as the amp-carousel or the amp-lightbox to help content creators add features, such as videos, to the page itself.
AMP Content Delivery Network (CDN)
The AMP system will have a custom CDN that will fetch pages and cache them in a very efficient way. If a page is 100% AMP validated by Google standards, then it will be placed on a gstatic URL such as the following:

This will allow pages to be provided to users much faster.
How To Validate AMP
At the moment, there are a couple of ways to check if the AMP you’ve created is up to standard. The first method uses the Chrome DevTools console, but you must have the AMP JS library installed to make this work:
- Open your page in your browser
- Add
"#development=1"to the URL, for example,https://localhost:8000/released.amp.html#development=1. - Open the Chrome DevTools console and check for validation errors.
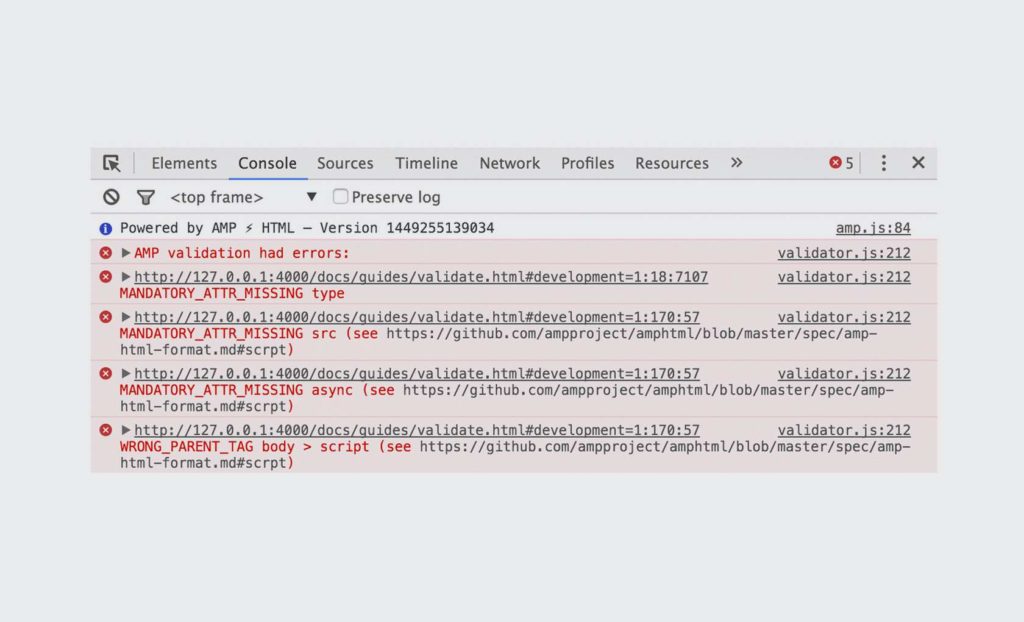
Here’s an example of what the console output might look like if it detects issues on your pages:

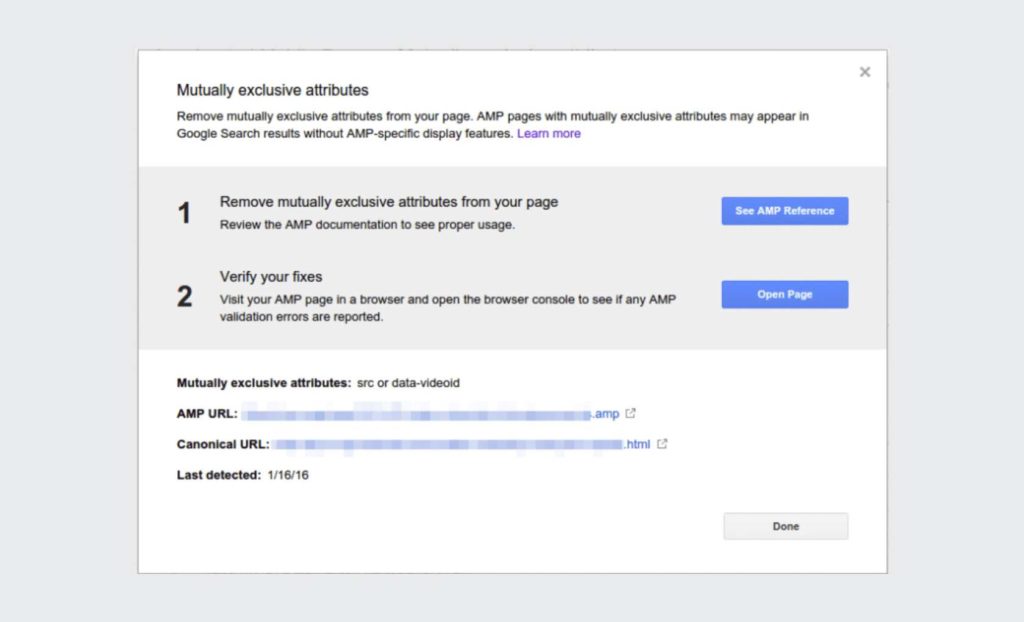
Finally, if you have Google Search Console set up for your website, you’ll be able to find “Accelerated Mobile Pages” under “Search Appearance”. If your website has any active AMP this tool will pick them up and provide a report on anything that needs to be fixed. Here’s what an output of what said report looks like:

Get Involved
If you’ve got an opinion on the use of AMP to increase both site speed and user experience, feel free to join the debate and get involved today!
Own your marketing data & simplify your tech stack.
Have you read?
I have worked in SEO for 12+ years and I’ve seen the landscape shift a dozen times over. But the rollout of generative search engines (GSEs) feels like the biggest...
As you will have likely seen, last week Google released the March 2024 Core Algorithm Update. With it, comes a host of changes aiming to improve the quality of ranking...
After a year of seemingly constant Google core updates and the increasingly widespread usage of AI, the SEO landscape is changing more quickly than ever. With this rapid pace of...