Why are Marketers Migrating to React.JS?

Front-end frameworks are a vital part of any website or app. While HTML, CSS, and JavaScript are responsible for the content a user sees and interacts with, the front-end framework assists developers and designers in building the part of a site or app that is visible.
The framework sits between the server response to any browser request and acts as the scaffold for building the front end. Quite often they are a library of components that a developer can use to effectively serve sites and apps to users, allowing for reduced and simplified code as well as assisting with styling, design, and interactivity to give a great UI.
Naturally, there’s a multitude of factors that determine the best front-end framework for any site or project, from the available functionality to the ease of which they can be learnt.
Recently, a few of our clients have migrated, or are considering migrating, over to new frameworks/libraries to run the front-end of their websites and React.JS is a popular choice.
While we have supported on the SEO aspects of migrating to React.JS, it’s also crucial to also understand the bigger picture and the benefits such migrations can bring to your business. It’s paramount that any migration is a smooth project where common pitfalls are avoided – doing so requires both development and marketing functions to work together so the advantages of any changes are fully realised by both departments.
Firstly, let’s start with a bit of background surrounding React.JS.
Download Our Guide to Effective React Migrations Today
Growing Adoption of React
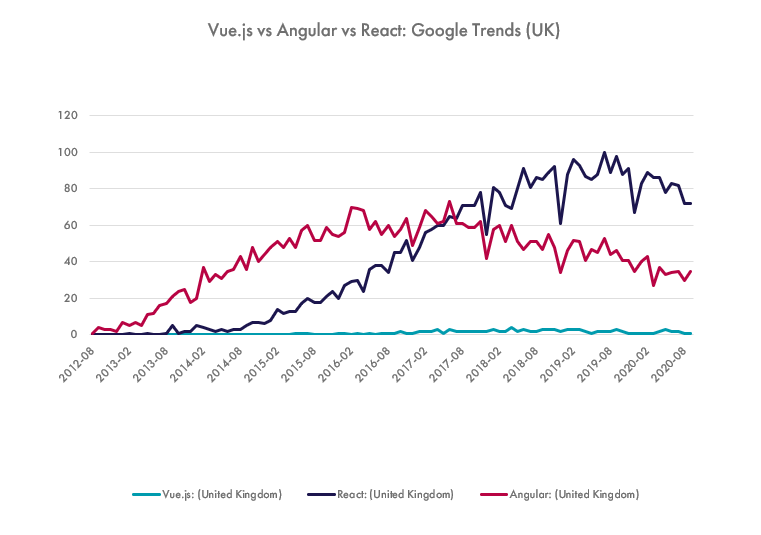
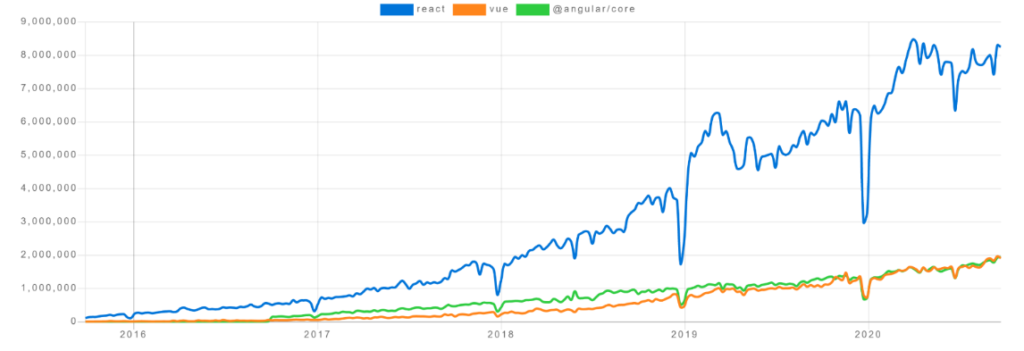
Google Trends data shows search interest in the React framework has surpassed Angular and is way ahead of Vue.js. The second graph is actual download data from npm trends, showing that downloads of React.JS match increased search trends.

Check out this GitHub page on ‘Frontend Framework Popularity’ that details many other stats to back up these findings too.

Users are becoming ever more expectant of fast and efficient loading websites and apps. Failure to achieve this results in a poor user experience, which can have severe ramifications on marketing and sales performance. React JS can be beneficial to supporting faster load times and quicker usability compared to other frameworks such as Angular JS, which is a key factor in driving this increased popularity.
Failure to provide a fast loading website results in poor conversion rates, which jeopardises the profitability of your business. In fact, a study by Akamai, an acclaimed leader in CDN services, found that “A 100-millisecond delay in website load time can hurt conversion rates by 7 percent”.
Let’s say for a minute that your AOV (average order value) is around £100 and you generate 3,000 average monthly orders.
Using the stat above, a 7% monthly loss in sales would equate to a total of £252,000 lost revenue per year, which may even compound and get worse if page speed is not optimised.
A simple change, such as adding a third-party tag onto a website, could cause more than a 100-millisecond delay – so you can see that lost £252,000 is a potential minimum loss to revenue per year.
Read Our Guide To Performance Budgeting For Page Speed To Protect Your ROI
Why React.JS?
It’s important for any web-based business to have a strong user experience and many websites and apps are still sub-par in this regard.
Mobile phones, computers, and web technologies are evolving quicker than ever, which paves the way for new frameworks (or libraries in the case of React) to emerge. As a result, you need to ensure you’re using the front-end framework the delivers the most value for users, developers, and marketers.
What are the key benefits of React?:
- Quick and efficient loading that benefits user experience.
- Development time is less compared to Angular, giving a quicker turn-around for projects.
- Learning curve for developers is easier than Angular. That’s why there’s been such an up-tick of React based jobs. This also means there are more developers to choose from.
- More adaptable than other frameworks, as React.JS can be used alongside other JavaScript libraries or frameworks, including Angular.
- Uses independent components so that each component does a specific job (i.e. header, footer, product carousel, etc.). This allows multiple developers to work on the same project without conflicts. The result is improved productivity in creating a website front-end.
React use cases:
- Ecommerce websites
- Cross platform apps
- Social networks
- Data visualisation dashboards
Whether you’re part of the project as a marketer or developer, ensure the move to a new front-end framework is flawless.
Download our full guide to React.JS migrations for marketers today.
Improve your digital marketing ROI
Whether you want to grow traffic to your site, improve conversions or you need an accurate, reliable attribution solution, speak to our experts about improving your marketing performance.
Own your marketing data & simplify your tech stack.
Have you read?
I have worked in SEO for 12+ years and I’ve seen the landscape shift a dozen times over. But the rollout of generative search engines (GSEs) feels like the biggest...
As you will have likely seen, last week Google released the March 2024 Core Algorithm Update. With it, comes a host of changes aiming to improve the quality of ranking...
After a year of seemingly constant Google core updates and the increasingly widespread usage of AI, the SEO landscape is changing more quickly than ever. With this rapid pace of...